AppContent Klasse Feedback
Repräsentiert den visuellen Inhalt einer Applikation, der Usern angezeigt werden soll.
Übersicht
Methoden
-
 addCloseListener
addCloseListener
-
 getAppViewMode
getAppViewMode
-
 getHeight
getHeight
-
 getHTMLFile
getHTMLFile
-
 getLoadConfiguration
getLoadConfiguration
-
 getSessions
getSessions
-
 getUsers
getUsers
-
 getWidth
getWidth
-
 globalContent
static
globalContent
static
-
 globalContent
static
globalContent
static
-
 headerbarContent
static
headerbarContent
static
-
 isAllowJFXBrowser
isAllowJFXBrowser
-
 isResponsive
isResponsive
-
 overlayContent
static
overlayContent
static
-
 overlayContent
static
overlayContent
static
-
 popupContent
static
popupContent
static
-
 popupContent
static
popupContent
static
-
 remove
remove
-
 replaceWithAppContent
replaceWithAppContent
-
 sendEvent
sendEvent
-
 setAllowJFXBrowser
setAllowJFXBrowser
-
 setResponsive
setResponsive
Methoden
addCloseListener Feedback
-
callback
Fügt einen Listener hinzu, der aufgerufen wird, wenn jemand den AppContent schließt.
Parameter:
-
callbackFunction-
userUser -
appContentAppContent -
replacingBooleanZeigt ob der closeListener beim Ersetzen eines alten AppContents durch einen neuen AppContent aufgerufen wurde
-
Beispiel:
appContent.addCloseListener(function(user, appContent){
// code here
});getAppViewMode Feedback
() AppViewModeLiefert den AppViewMode.
Rückgabewert:
Beispiel:
var appViewMode = appContent.getAppViewMode(); // i.e.: AppViewMode.PopupgetHeight Feedback
() NumberLiefert die Höhe des AppContent.
Rückgabewert:
height
Beispiel:
var height = appContent.getHeight(); // i.e.: 200getHTMLFile Feedback
() HTMLFileLiefert das HTMLFile, das beim Anlegen des AppContents genutzt wurde.
Rückgabewert:
Beispiel:
var htmlFile = appContent.getHTMLFile();getLoadConfiguration Feedback
() LoadConfigurationLiefert die LoadConfiguration, mit der die Optik beim Laden des HTML User Interface beeinflusst werden kann.
Rückgabewert:
Beispiel:
var loadConfiguration = appContent.getLoadConfiguration();getSessions Feedback
() AppContentSession[]Liefert eine Liste aller AppContentSessions, die dieses AppContent gerade geöffnet haben.
Rückgabewert:
Beispiel:
var appContentSessions = appContent.getSessions();getUsers Feedback
() User[]Liefert eine Liste aller User, die diesen AppContent geöffnet haben.
Rückgabewert:
Beispiel:
var users = appContent.getUsers(); i.e. [ User:Finomosec, User:Plex ]getWidth Feedback
() NumberLiefert die Breite des AppContent.
Rückgabewert:
width
Beispiel:
var width = appContent.getWidth(); // i.e.: 300globalContent Feedback
-
htmlFile
Liefert einen AppContent, der das HTMLFile als als Globale App (300x400) anzeigt. Dies kann nur in new GlobalAppConfig(...) verwendet werden.
Parameter:
-
htmlFileHTMLFile
Rückgabewert:
globalContent Feedback
-
htmlFile -
width -
height
Liefert einen AppContent, der das HTMLFile als als Globale App anzeigt. Dies kann nur in new GlobalAppConfig(...) verwendet werden.
Parameter:
Rückgabewert:
headerbarContent Feedback
-
htmlFile -
height
Liefert einen AppContent, der das HTMLFile im Applet/HTML-Chat als HeaderBar anzeigt.
- Die Breite bei setSize() wird ignoriert. Die Höhe ist auf 20 - 500 limitiert. Client.getHostFrame().setSize(0, 200);
- Im HTMLChat scheint per default der Channel-Hintergrund durch die Headerbar durch. Um dies zu unterbinden muss man lediglich dem body eine Hintergrundfarbe geben.
Rückgabewert:
Beispiel:
var htmlFile = new HTMLFile('start.html');
var headerbarContent = AppContent.headerbarContent(htmlFile, 50);
user.sendAppContent(headerbarContent);isAllowJFXBrowser Feedback
() BooleanLiefert den Wert, der mittels setAllowJFXBrowser(boolean) gesetzt werden kann. Siehe dort.
Rückgabewert:
Beispiel:
var allowJFX = appContent.isAllowJFXBrowser();isResponsive Feedback
() BooleanLiefert den Wert, der mittels setResponsive(boolean) gesetzt werden kann. Siehe dort.
Rückgabewert:
Beispiel:
var isResponsive = appContent.isResponsive();overlayContent Feedback
-
htmlFile -
width -
height
Liefert einen AppContent, der das HTMLFile als Overlay oben rechts im Channel anzeigt.
Parameter:
Rückgabewert:
Beispiel:
var htmlFile = new HTMLFile('start.html');
var overlayContent = AppContent.overlayContent(htmlFile, 300, 300);
user.sendAppContent(overlayContent);
overlayContent Feedback
-
htmlFile
Liefert einen AppContent, der das HTMLFile als Overlay (200x350) oben rechts im Channel anzeigt.
Parameter:
-
htmlFileHTMLFile
Rückgabewert:
Beispiel:
var htmlFile = new HTMLFile('start.html');
var overlayContent = AppContent.overlayContent(htmlFile);
user.sendAppContent(overlayContent);
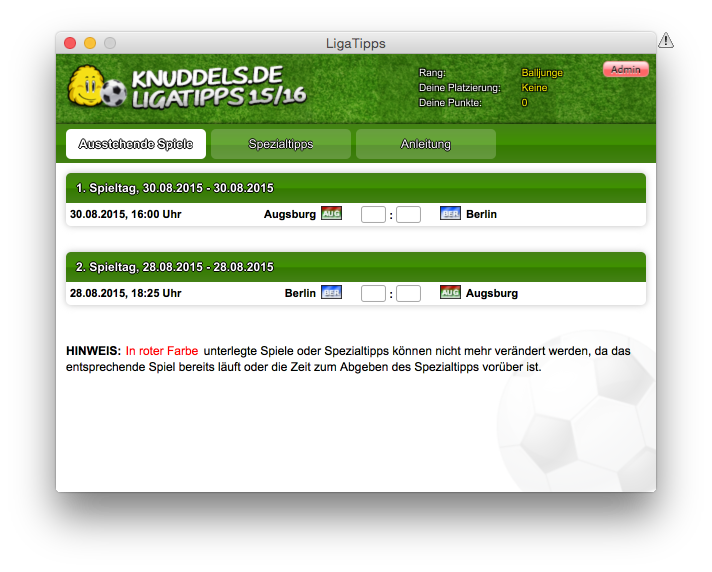
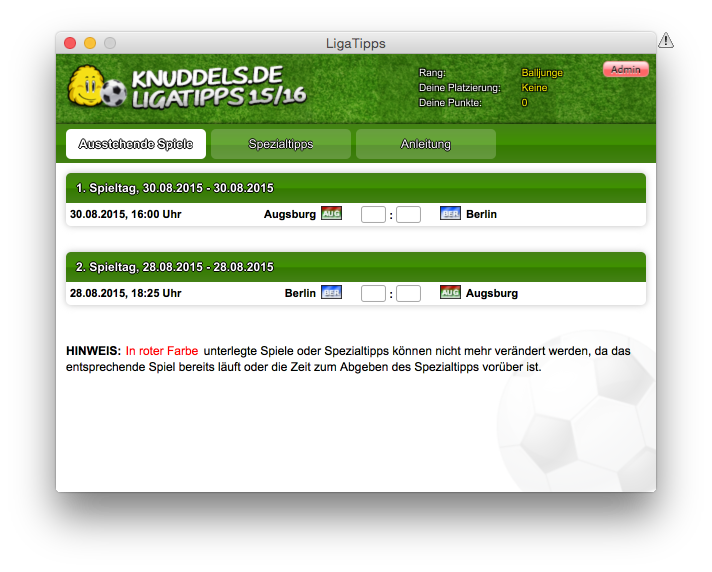
popupContent Feedback
-
htmlFile
Liefert einen AppContent, der das HTMLFile im Applet/HTML-Chat als Popup (300x400) und auf Android als Fullscreen-View anzeigt.
Parameter:
-
htmlFileHTMLFile
Rückgabewert:
Beispiel:
var htmlFile = new HTMLFile('start.html');
var popupContent = AppContent.popupContent(htmlFile);
user.sendAppContent(popupContent);
popupContent Feedback
-
htmlFile -
width -
height
Liefert einen AppContent, der das HTMLFile im Applet/HTML-Chat als Popup und auf Android als Fullscreen-View anzeigt.
Parameter:
Rückgabewert:
Beispiel:
var htmlFile = new HTMLFile('start.html');
var popupContent = AppContent.popupContent(htmlFile, 300, 400);
user.sendAppContent(popupContent);
remove Feedback
()Entfernt diesen AppContent, bei allen Usern, die diesen AppContent geöffnet haben.
Beispiel:
appContent.remove();replaceWithAppContent Feedback
-
newAppContent
Ersetzt den AppContent, bei allen Usern, die diesen AppContent geöffnet haben durch den neuen AppContent.
Hinweis: Es können nur AppContent mit demselben AppViewMode
zum Ersetzen genutzt werden.
Parameter:
-
newAppContentAppContentNeuer AppContent, der denselben AppViewMode haben muss
Beispiel:
appContent.replaceWithAppContent(newAppContent);sendEvent Feedback
-
type -
[data]
Sendet Daten an alle Nutzer, die diesen AppContent geöffnet haben.
Parameter:
Beispiel:
var points = user.getPersistence().getNumber('points');
var data = {
points: points
}
appContent.sendEvent('getPoints', data);
// Mit Client.addEventListener('getPoints', callback) kann das Event im Client empfangen werden.setAllowJFXBrowser Feedback
-
allowJFXBrowser
Legt fest ob dieser AppContent im JFX-Browser angezeigt werden darf. Ist dem nicht so, wird dem User stattdessen eine Info angezeigt, wie er den JX-Browser bekommen kann. Default: true
Parameter:
-
allowJFXBrowserBoolean
Beispiel:
appContent.setAllowJFXBrowser(false);setResponsive Feedback
-
isResponsive
Legt fest ob dieser AppContent immer auf die anfangs gesetzte Breite und Höhe skaliert werden soll (responsive == false) oder ob der View sich dynamisch an mehr oder weniger verfügbare Pixel anpassen kann (responsive == true). Default: false
Parameter:
-
isResponsiveBoolean
Beispiel:
appContent.setResponsive(true);